前面花了很多篇幅說明通訊協定,以及各種通訊技術,這篇終於要說到主題 WebRTC!
WebRTC(Web Real-Time Communication)是一項開放標準的即時通訊技術,它允許瀏覽器之間進行實時音頻和視訊通話、共享數據。WebRTC 的目標是在瀏覽器中實現簡單且高效的即時通訊,不需要其他第三方 plugin 。
打開 104 搜一下就可以發現這項技術常被應用在視訊會議、線上教育平台、遠程協作等領域。在 Google I/O 2023 也有討論到 WebRTC 應用在 CameraStream 上,應用層面非常廣泛。
在 WebRTC 尚未問世之前,網頁上要實現視訊通話或音訊通信,通常需要依賴安裝 Flash 插件或其他外部套件,這樣才能實現這些功能。在 2010 年,Google 購併了 Global IP Solutions(簡稱 GIPS,專門從事基於 IP 網路的即時語音和影片處理軟體研發的高科技公司,其最著名的專案包括 Skype)公司。隨後,在2011年6月1日,Google 將 GIPS 公司研發的通訊技術開源,此技術得到了 Google、Mozilla、Opera 等主要瀏覽器Architecture | WebRTC大廠的大力支持,並納入了全球資訊網協會(W3C)的推薦標準中。
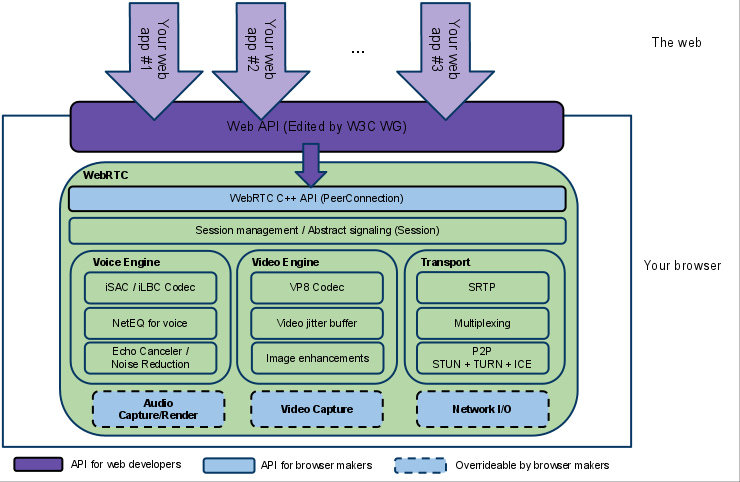
在 WebRTC 官方提供的架構圖分成幾個部分:紫色部分是 Web 開發者API層、藍色實線部分是面向瀏覽器開發者的API層、藍色虛線部分瀏覽器開發者可以自定義改寫。

圖片來源: Architecture | WebRTC
前面花了一些篇幅說明通訊協定,到 WebRTC 的部分就來說說他是如何傳輸跟建立連線吧~接下來文章除了會介紹 Web Developer 能夠使用的 API 、如何使用,以及在 WebRTC Transport P2P連線時STUN/TURN ICE 分別是什麼
參考資料
Architecture | WebRTC
WebRTC - 維基百科,自由的百科全書 (wikipedia.org)
iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 (ithome.com.tw)
"WebRTC" | Can I use... Support tables for HTML5, CSS3, etc
[WebAPIs] Media Streams, Streams API and WebRTC | PJCHENder 未整理筆記
